
Jump To Section
You have likely heard of GraphQL but may not be quite sure how and if it’s different from REST. Well, you’re in luck! Today, we are going to go through some essentials on how GraphQL is benefiting the developing community over REST.
A Look at GraphQL
Most people think that GraphQL a database technology, but this isn’t accurate. GraphQL is a query language API, and as many of you likely know, most of the applications today have their data hosted on a remote server in a database. The API only has to give an interface to put-away information that meets application requirements.
GraphQL is an alternate option to build APIs in REST. Facebook developed it as an internal technology for their versatile applications, and later, publicly released it as open-source. Since then, the software development community has utilized it as one of the favourite technology stacks for developing web services.
As a query language, GraphQL defines specifications of how a client application can request the needed data from a remote server. As a result, the server application returns a response to the requested client query. The exciting thing to notice here is that the client application can also query exactly what it needs, without relying on the server-side application to define a query.
Let’s dive deeper and analyze the core differences between REST and GraphQL.
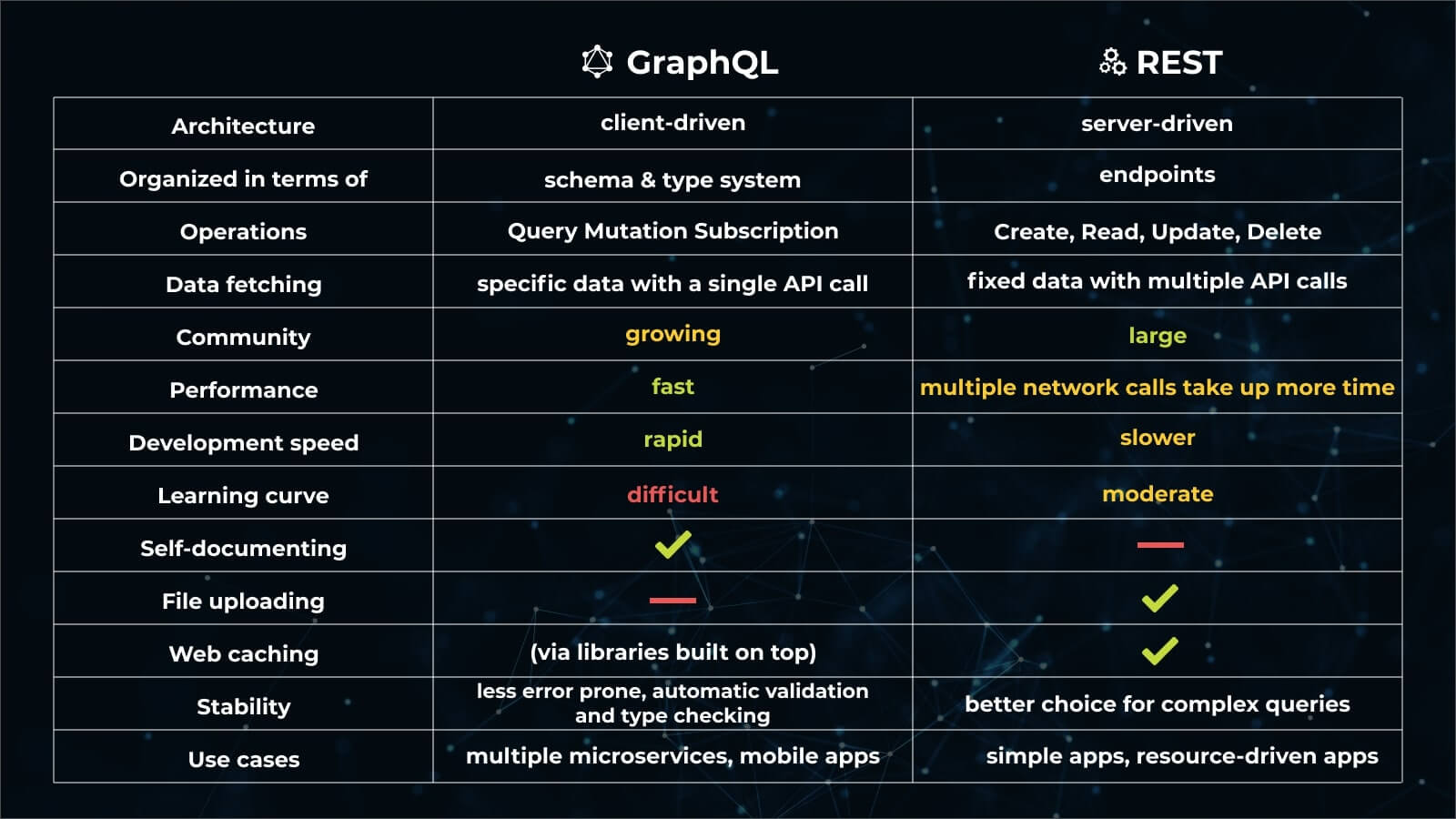
How is GraphQL different from REST?

- GraphQL architecture is client-driven and Rest is server-driven.
- GraphQL organized in terms of schema and type system and Rest is endpoints.
- GraphQL operations are Query mutation subscription and Rest are create, read, update, delete.
- GraphQL data fetching specific data with a single API call and Rest fixed data with multiple API calls.
- GraphQL community is growing and Rest are Large.
- GraphQL performance is fast and Rest are multiple network calls take up more time.
- GraphQL development speed is rapid and Rest are slower. GraphQL learning curve is difficult and Rest are moderate.
- GraphQL self-documenting exist and Rest are not.
- GraphQL file uploading not-exist and Rest are exist.
- GraphQL web caching exists via libraries built on top and Rest are exists.
- GraphQL stability are less error prone, automatic validation and type checking and Rest are better choice for complex queries.
- GraphQL use cases are multiple microservices, mobile apps and Rest are simple apps, resource-driven apps.
Fetching Remote Data
Assume that a mobile or web app wants to access data from a server that displays the blog author information. The app is supposed to display the author’s name, the blog posts written by the author, and the three most recent blog topics written by him/her. Let’s give an abstract level review on how to fetch this data in REST vs GraphQL.
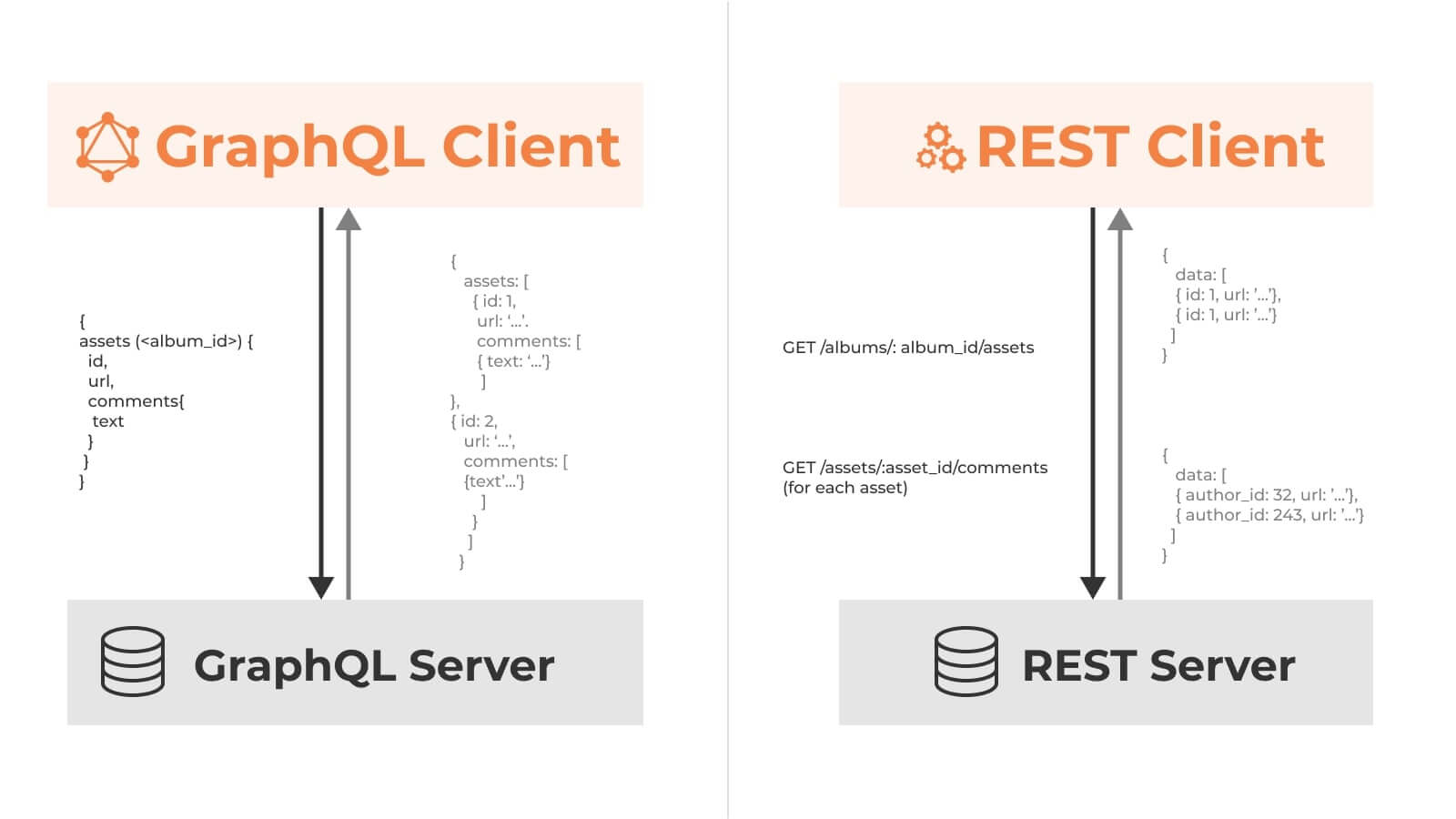
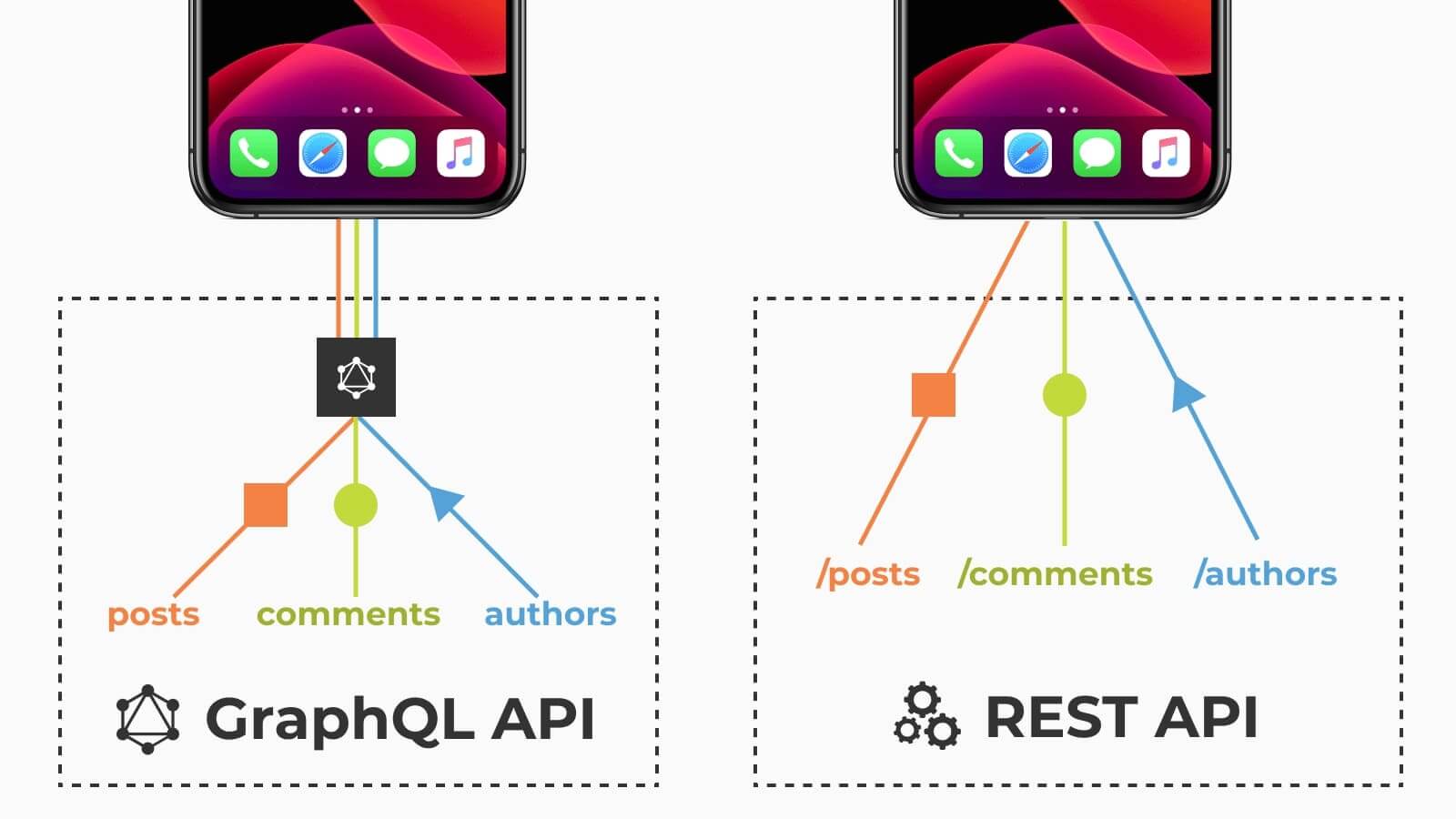
Here is the pictorial representation of REST vs GraphQL API:

REST Request
In REST, an API endpoint is called to request the data that the client app needs and the server returns the response based on the requested query.
Before we look at it’s implementation and some of the challenges you might run into with REST, it’s good to know what it’s benefits are:
Benefits of REST
Simple and easy to use
Scaleable
Reliable
Wide compatibility and well-established ecosystem
Caching and performance optimizations
When someone uses REST API, they would first have an endpoint which could be https://www.mobilelive.ca/blog/author/<author-id>, this endpoint would fetch the author’s information. Now another REST endpoint is needed to access the blog posts https://www.mobilelive.ca/blog/author/<author-id>/posts, and finally, you would need yet another endpoint to get the blog topics https://www.mobilelive.ca/blog/author/<some-id>/topics.
Drawbacks of REST
Now here, you will notice two issues:
Problem 1: Multiple roundtrips with REST
As you would have noticed, there are multiple roundtrips that one should make while utilizing REST to get the information that a client application needs.
One has to add additional endpoints if the information is extended.
Problem 2: Over-fetching and Under-fetching Problems with REST
Frequently with REST, one will wind up with unnecessary information at a specific stage.
For instance, when calling the blog/author/<author-id> endpoint, the client application will get all the information related to the author’s profile. It could even get back other information like date created, date updated, age, and gender.
But what the client application required was the only author name. It’s a case of over-fetching in REST.
On account of under-getting, one can see here that the call to blog/author/<author-id> was not adequate to recover what the client app was searching for.
The client app needed to make a separate call to another endpoint blog/author/<author-id>/posts to get the last three posts composed by the author.
GraphQL Request
Now let’s think about what happens with a GraphQL query request.
You think of a query to request what you need, and you get back precisely the data you asked for.
There are no full circle trips to remote servers to bring information to GraphQL.
We only go for the fields that we need from the server to the client app.
Look again at the above example, where we were searching for the author’s information through a specific ID, the blog posts written by the author, and the three most recent blog topics. The requested query in GraphQL is organized to get the information precisely.
The server will provide a JSON response that has been specifically requested. It has returned the author’s name, the posts composed by them, and the previous three topics created by the author – that’s it. There were no multiple round trips to the server, no over-fetching, and no under-fetching of data. Let’s have a quick look at the graphical representation of the differences between the two.

Benefits of GraphQL
Quick Product Development on the Frontend
During the consumption of REST APIs, frontend development groups have to wait a certain amount of time for the backend group to finish writing these APIs for the client app to fetch and post the data.
Often the frontend team is the ones who become the victim for this slowness in the development lifecycle because their hands are tied until the backend developers finish developing the REST APIs.
The overall development process is solely reliant on the REST API development and delivery time.
The GraphQL lifecycle provides a very different and more efficient approach where both frontend and backend developers can work in parallel without obstructing the overall development process.
Drawbacks of GraphQL
Increased server complexity
Since the server is responsible for resolving and executing client queries, it faces a larger computational load, hindering scalability and server performance.
Caching challenges
Caching becomes more granular with GraphQL, as the clients define their own queries and can request specific fields.
Security concerns
GraphQL APIs require more attention to properly implemented security measures as they’re more prone to security issues like malicious queries.
Lack of standardized tooling
Since it’s a relatively nascent technology and much more recent than REST, the GraphQL ecosystem is still evolving, requiring standardization and maturity of tools, libraries, frameworks, etc.
What is the Biggest Disadvantage of Using GraphQL?
Despite its benefits, the implementation of GraphQL will always be its biggest drawback.
In comparison with REST API, the implementation of a GraphQL server is much more complex and challenging.
To implement GraphQL successfully requires many additional efforts to ensure that data-fetching and caching strategies are done efficiently, in addition to efforts like:
- Defining a schema
- Solving queries
- Handling mutations
- Managing subscriptions
Why GraphQL is Faster than REST API
While GraphQL itself does not ensure faster network performance, in terms of reducing network overhead and data retrieval, GraphQL proves to be much more efficient.
Some of the reasons why GraphQL leads to higher efficiency than REST include:
- Reduced over-fetching
- Elimination of under-fetching
- Reduced round trips
- Efficient caching
Is GraphQL an Underrated Query Language?
If someone is new to GraphQL, it will be challenging for them to set it up as its ecosystem and processes are still advancing and maturing.
But once one has a good understanding of GraphQL, they can send simple string queries from the client application to fetch data from remote server-side applications to do the required job.
On top of that, libraries such as Apollo, give ease to caching and API development. It handles the scenarios about caching on its own, without a need for custom code to enable it. On the other hand, file or image uploading in GraphQL is still not tremendously evolved, and one needs a REST API to better perform this job.
Is GraphQL better than REST?
While still relatively new, GraphQL has garnered a lot of popularity and is being adopted by organizations for the revolutionary benefits it has for the developer experience.
The increase in efficiency, flexibility, and improvements to development that GraphQL brings put it above REST and have made it a popular choice despite its challenges, which can also be avoided with proper knowledge of its implementation, careful planning, and leveraging the right tools out there.
Takeaway
Both GraphQL and REST API development lifecycle approaches are useful depending on the need, and both have their advantages and disadvantages. GraphQL is exponentially gaining popularity, mainly because of its “no over and under-fetching” ability. It provides more efficient collaboration mechanisms for the client-side and is proving to be a great and powerful tool, especially as the software industry is adopting an agile framework. In short, GraphQL is a tool to achieve specific query oriented goals; however, it’s not a solution for all the API related challenges and certainly not a replacement for REST.